WordPressの記事作成が2倍捗るフレキシブル・コンテンツ・フィールド
WordPressでニュースサイトやオウンドメディアなどの記事系コンテンツを作成する際に、どうしてもネックになるのが、編集画面の使い勝手の悪さですね。
WordPress 4.X系までの標準エディター(WYSIWYGエディター)では、ある程度HTMLタグの知識があることが前提になっていますし、WordPress 5系から導入されたブロックエディター(Gutenberg)は直感的な操作という点で非常に進化したものの、エディターの自由なカスタマイズとなるとまだまだハードルが高く、実用性の面ではこれからの進化に期待という感じではないでしょうか。
WordPress5系へのアップデート後も、運用サイドではまだまだWYSIWYGエディターで対応しているケースが多く見受けられます。

自由な定義が可能なフレキシブルコンテンツフィールド
WordPressのプラグインとしてはド定番というべき、Advanced Custom Fieldsの有償版(Advanced Custom Fields Pro)には、この問題を手っ取り早く解決できる「Flexible Content Field」というフィールドタイプを作成できます。

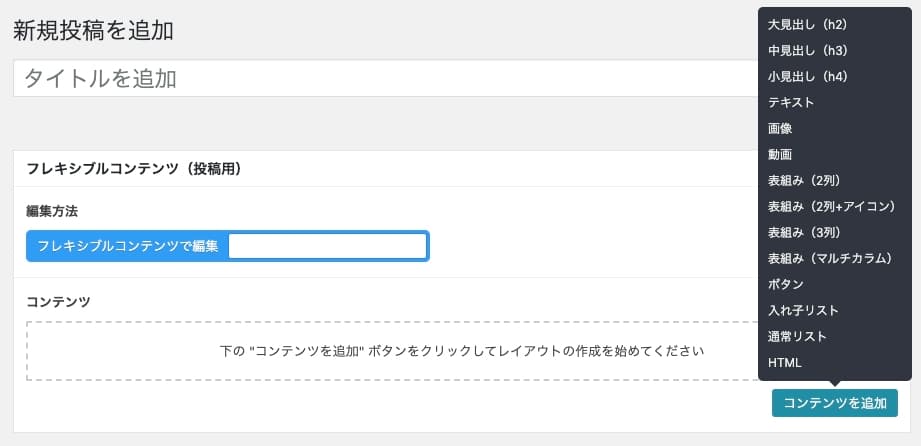
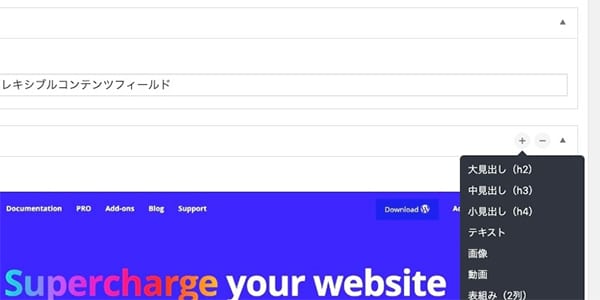
これは下記のようにあらかじめ頻繁に使用するタグの出力パターンをパーツとして定義しておき、編集画面で自由な順番に呼び出して使用することができるカスタムフィールドです。
普通のカスタムフィールドと何が違うかと言いますと、「柔軟性がある(フレキシブル)」な点です。

記事の編集を行う場合、記事によって使用したいレイアウトや見出しの数、画像(場合によっては動画)の数、表組み、参考記事の引用など様々ですが、このフレキシブル・コンテンツ・フィールドを使用すると、あらかじめスタイルも定義されたパーツを自由な順番に呼び出し、HTMLタグなしで編集できます。
例えば一般のライターさんがドラフトを作成して、編集者さんが仕上げをするような場合でも、HTMLタグが不要なため直接編集画面からドラフトを起稿していただくことが可能です。
編集後の並び替えや修正もフレキシブル!
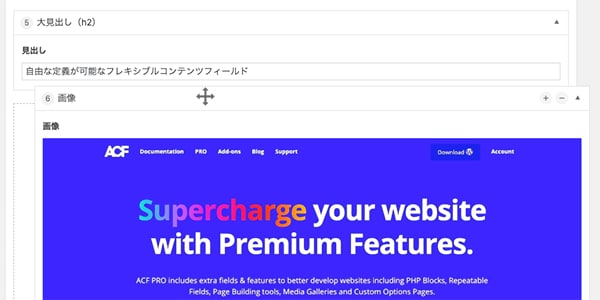
そして、このフレキシブル・コンテンツ・フィールド、更に優れている点は、一旦設置したフィールドをドラッグ&ドロップで自由に並び替えたり※1、フィールドとフィールドの間に追加で新しいパーツを挿入したり※2といった編集が可能ですので、できあがった記事をプレビューしてみてちょっと引用文を差し込んだり、記事全体のバランスを見て画像の挿入位置を変更したりといった自由度の高い編集が可能です。


この使用感は文章ではなかなか伝わりづらいので、公式サイトも是非参考にしてみてください。
動画付きで使用方法を解説しています。
更にもう一歩踏み込んだ実装
と、ここまではいろいろなブログでも紹介されていますし、開発に取り入れている制作会社も多いため、ご存知な方も多いのではないかと思いますが、WordPress専門のWeb制作会社ですと自称する弊社では、実務面の利便性を考え、もう一歩踏み込んだ実装を行なっています。
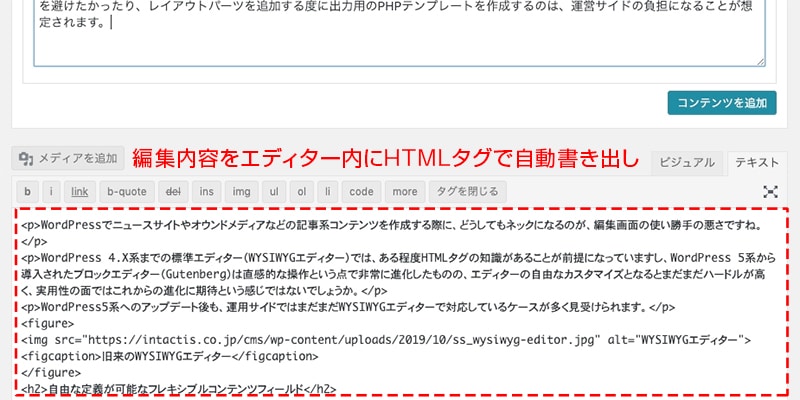
編集した記事をHTMLタグでエディター内に自動書き出し
サイト内でエディター内のコンテンツ(the_content)やWordPressが自動生成する概要文(the_excerpt)を表示している場合、フレキシブル・コンテンツ・フィールドで編集した内容を出力することができません。
また、RSSフィードでキュレーション系のメディアと連携している場合など、RSSの表示用テンプレートが必要以上に複雑になるのを避けたかったり、レイアウトパーツを追加する度に出力用のPHPテンプレートを作成するのは、運営サイドの負担になることが想定されます。
こんな現場のニーズにお応えするために、弊社で実装させていただく場合には、フレキシブル・コンテンツ・フィールドで編集した記事を、WYSIWYGエディター内に自動書き出しする機能を標準実装させていただいております。

この方法であれば、フレキシブル・コンテンツ・フィールドを使ってラクラク編集した記事が、WYSIWYGエディターでゴリゴリHTMLを書いた記事と実質同じ形で保存できるため、上記のような悩みは無用です。
「ちょっとココだけ文字色変えたい」とか「ちょっとココだけ太字にしたい」などという場合も、書き出し後のWYSIWYGエディターで対応できるため、全体としては大幅に編集の労力を効率化できる、という仕組みです。
もちろん、Gutenbergカスタマイズ対応も始めています
この超便利なプラグインACF Proですが、「Gutenbergが主流になったら不要になるの?」というご質問をいただくことがあります。
いえいえ、全くそんなことはありません。
冒頭でGutenbergのカスタマイズ性について少し触れましたが、ACF Proを使用すればGutenbergのブロックを定義するのも非常に簡単なため、Gutenbergが主流になればますますACF Proへの依存度が高くなるのではないかとすら考えています。
大切なのは使いやすさ
フレキシブル・コンテンツ・フィールドにしろ、ブロックエディター(Gutenberg)にしろ、大切なのは「いかにクオリティの高い記事を素早く編集できるか?」という点に尽きます。
コンセプトだけではなく、実際に使用してみて、またサイト運営の最前線にいる編集者さんやライターさんにも使用していただいて、運用に合ったエディターを採用するのがベストだと思います。
弊社では、フレキシブル・コンテンツ・フィールドの使用感を試していただけるデモサイトなどもご用意しておりますので、この記事を読んでいただき、「うちもWordPressで運用しているけど、記事の編集効率の悪さに悩んでいるよ」というお客様は、是非お気軽にお問い合わせください。