WordPressをかんたんに多言語化する最強ツール「WEGLOT」
Web制作の現場でも多言語対応サイトに対するニーズが高まってきたように感じます。
コロナ禍で海外との往来が制限される中、海外向けの情報発信手段としてWebをもっと活用しようと考えるのは当然ですよね。
WordPressで多言語サイトを構築する方法はいくつかありますが、今日はその中でも最も手軽かつ安価に多言語サイトを作成するためのツール「WEGLOT」をご紹介します。
ノーコードで多言語化「WEGLOT」とは?

WEGLOTは、同名のクラウド翻訳管理ツールを提供するフランスの会社で、2016年に創業したテック・スタートアップです。自動翻訳では、DeepL・Google翻訳・Microsoft翻訳・Yandex翻訳の4つのソースを使用して、世界100ヶ国語以上に対応しています。
2021年11月現在、グローバルで50,000サイト以上※のWebサイトで導入されているようです。
※WEGLOT公式サイトより
WEGLOTの特徴
導入がとにかく簡単
WordPressサイトの場合、WordPress公式ディレクトリに純正プラグイン(無料)を公開していますので、プラグインを導入して有効化し、WEGLOTの管理画面で発行されるAPIキーといくつかの設定を行うだけでどなたでも簡単に利用できます。
対応言語数が多い
こちらの記事の執筆時点で世界113言語に対応していますので、大半のWebサイトの翻訳ニーズには適合できると思います。
日本でニーズの多い中国語対応も、簡体字・繁体字ともにサポートされています。
参考:WEGLOT公式サイト
シンプルで使いやすい管理画面
"Setting up a multilingual website should be simple"
という理念が体現されたかのごとく、管理画面も非常に使いやすい構成になっています。
ただし、管理画面は多言語対応されていないので、UIは基本的に英語になります。
シンプルでわかりやすい画面構成になっていますので、それほど困ることはないと思います。

WordPressサイトでの導入ステップ
1. WEGLOTアカウントの作成
まずはWEGLOTのアカウントを作成しましょう。
WEGLOTは有料サービスですが、アカウント作成自体は無料です。
10日間の無料トライアル期間も用意されていて、有料プランにアップグレードしない限り課金されることはありません。
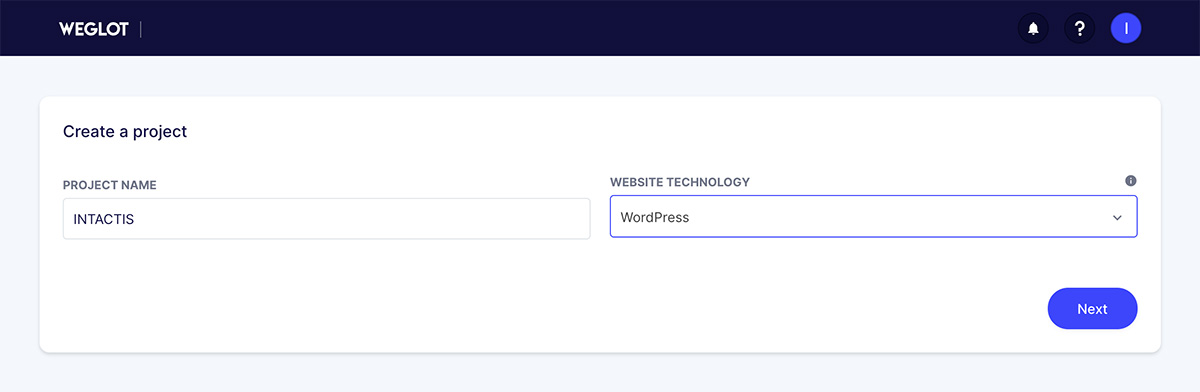
2. プロジェクトの作成
アカウントを作成したら、新規プロジェクトを作成します。
プロジェクト名とベースのCMSを選択し、翻訳元言語、サイトのURLなどを設定していきます。

3. APIキーの取得
WEGLOT側のプロジェクト作成が完了したら、下記のようにAPIキーが発行されます。
APIキーはWordPressプラグインの設定に使用しますので、コピーして控えておいてください。
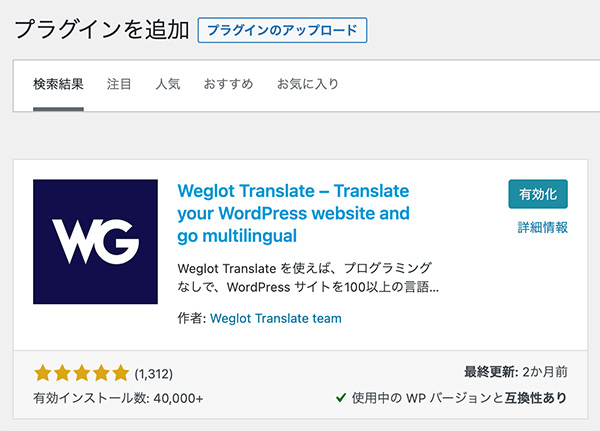
4. WordPressプラグインの導入
次にWordPressのプラグインを導入します。プラグインは公式ディレクトリにありますので、管理画面から検索しても簡単に見つけることが可能です。

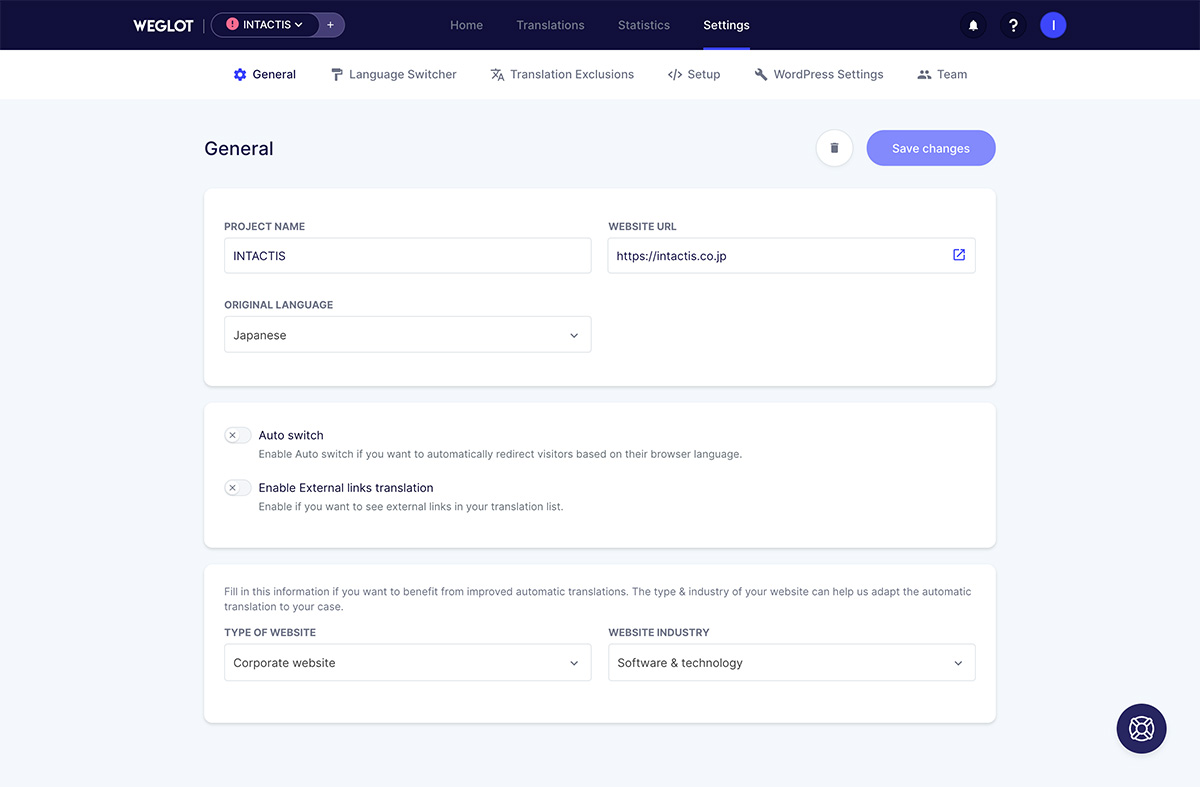
5. プラグインの設定
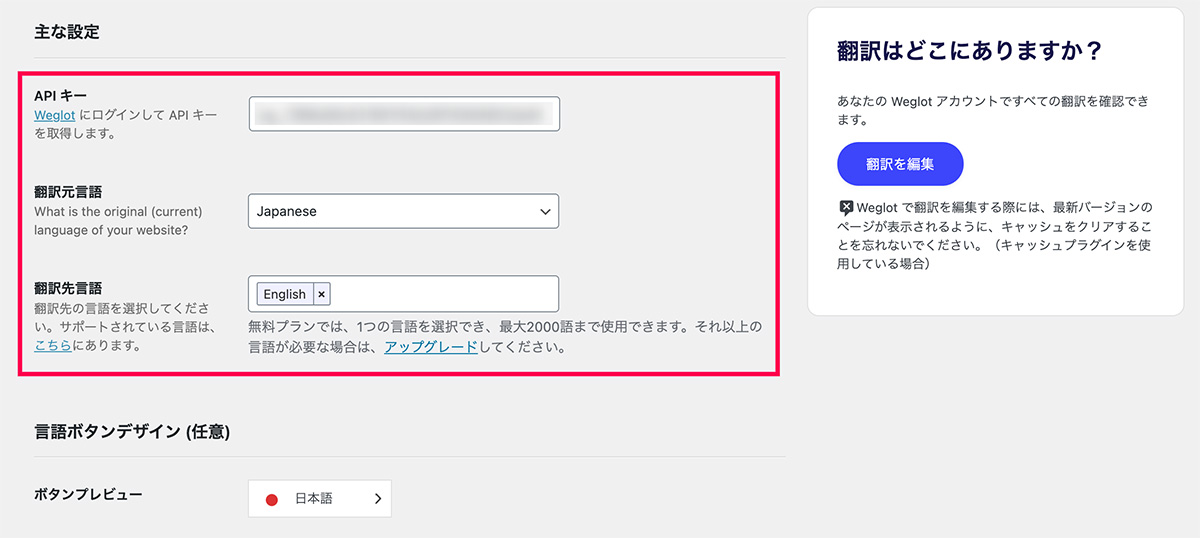
プラグインのインストールが完了したら、アクティベートし、プラグインの設定画面を開いてください。
最低限必要な設定としては、下図赤枠部分のみです。

その他は言語切替ボタンのデザインや翻訳除外設定、AMP対応などのオプション設定ができるようになっていますので、好みと必要に応じて設定してください。
以上で設定は完了です。
完了後は画面右下に言語切り替えボタンが表示され、サイトの言語切替ができるようになります。


WEGLOTの翻訳管理機能
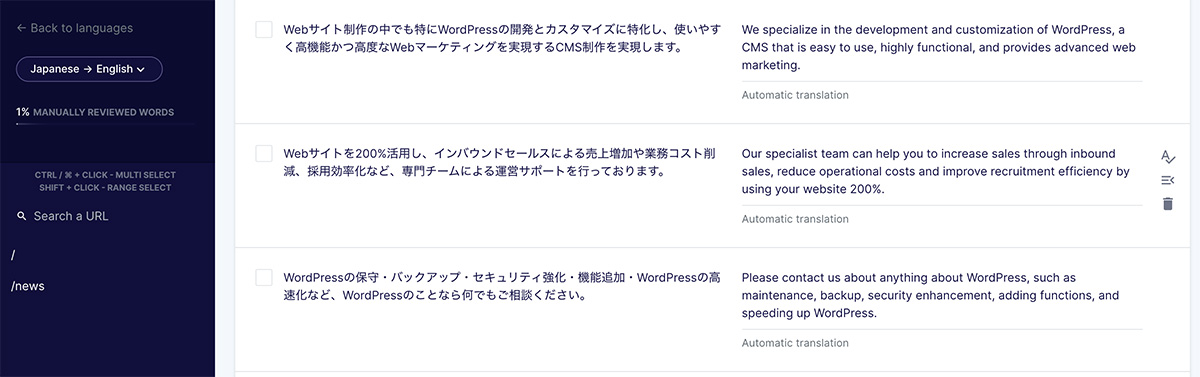
WEGLOTはサイト上のテキストを取得して一次的には機械翻訳を行いますので、少し違和感のある翻訳や微妙なニュアンスの違いを感じる箇所が出てくると思います。
そのような箇所は、WEGLOT側の管理画面から手動で修正を行えるようになっています。

また、WEGLOTのビジュアルエディター機能を使用すると、翻訳したいページを表示し、画面上からそのまま翻訳を入力できますので実際のレイアウトを確認しながら調整することができて非常に便利です。

画像に文字が含まれるような場合には、言語毎に表示する画像を切り分ける設定などもWEGLOT側の設定でできるようになっています。
WEGLOT導入のポイント
WEGLOTや他の類似ツールを利用してサイトを多言語する際に、いくつか重要になるポイントを制作会社の視点でご紹介します。
テキストは極力テキストで
WEGLOTのような優れたツールをもってしても、画像化された文字まで翻訳することはできません。
文字で表現したい内容は、極力HTMLテキストで表示することで、対訳の管理も管理画面上の操作だけで手間なくスムーズに行えます。
微調整にはCSSも活用
デザイン上の理由で英語+日本語の表記を行っているケースは多いと思います。
弊社のWebサイトでも下記のようにナビゲーションや見出し部分で多用しています。


こういった箇所は無理やり対訳を当てても、意味がカブっているため違和感を感じてしまいます。
とは言え、多言語化のために全て日本語だけでデザインするのもちょっと味気ないし...という方も多いと思います。
そのようなときはCSSを調整して、
html:lang(en) ※CSSセレクタ※ {display: none;}
のようにすることで、サイトが英語で表示されている場合には非表示にする、ということも可能です。
WEGLOTの利用料金
WEGLOTは料金プランも非常にシンプルな料金体系が採用されており、必要な言語数やサイトの単語数(日本語サイトの場合は文字数)に応じて最適なプランが選択できるようになっています。
| プラン | 料金 | 単語数 / 言語数 |
|---|---|---|
| Starter | 99ユーロ / 年 | 10,000単語 / 1言語 |
| Business | 190ユーロ / 年 | 50,000単語 / 3言語 |
| Pro | 490ユーロ / 年 | 200,000単語 / 5言語 |
| Advanced | 1,990ユーロ / 年 | 1,000,000単語 / 10言語 |
また、無料トライアルとして2,000単語(文字)までお試し利用ができますので、使用感を試してみたいと思われた方は、是非トライアル登録をしてみてください。
10日間のトライアル期間終了後も、2,000単語(文字)以内であればそのまま無料で利用し続けることも可能です。
まとめ
いかがだったでしょうか?
海外のサービスと聞くと少し身構えてしまう方もいらっしゃるかと思いますが、WEGLOTは多言語化のハードルを下げ、本当に簡単なステップで多言語サイトの構築ができてしまう画期的なサービスだと思います。
国内にも同類のサービスはありますが、ここまで低価格かつ透明なプランを提供しているのは、私の知る限りWEGLOTだけかなと思います。
Webサイトの多言語化をお考えの企業様は、是非WEGLOTの活用をご検討ください。