WordPress上のフォーム送信データをZOHO CRMに自動連携する方法
ZOHO CRMを導入されているお客様より、「Webフォームからの送信されたデータをZOHO CRMの見込み客タブに自動で取り込みたい」というご要望をいただくことがあります。
もちろん、ZOHO CRMにはWebフォームからデータを連携するために様々なメソッドが用意されています。
・ZOHO APIを使用する方法
・メールパーサーを使用する方法
・ZOHO CRMのWebフォームを使用する方法
・ZOHO Formsを使用する方法
などが挙げられますが、フォーム送信後の動作についても細かな設定が可能で手軽に連携できる方法としておすすめなのは、「ZOHO Formsを使用する方法」です。
Webサイト自体はWordPressで運用しているという企業様向けに、簡単かつ正確なデータ自動連携の方法をご紹介させていただきます。
※2020/02/20追記 ZOHO Formsを使用しなくても、「ZOHO CRMのWebフォームを使用する方法」で全く同じことが実装可能でした。
ZOHO Formsについて

ZOHO Formsはドラッグ&ドロップで簡単にWebフォームが作成できるアプリケーションで、ZOHOの各種アプリケーションとの連携や、送信されたデータの取り扱いも管理画面上から簡単に設定できるという、非常に使いやすいアプリです。
ZOHO Oneをお使いであればSuiteに含まれておりますし、個別に契約しても月額960円(税別)〜利用可能です。
ZOHO Formsの設置方法
ZOHO Form側の細かな設定方法はここでは割愛しますが、作成したフォームをWebサイトに組み込む際にはできるだけ外観を損なわないようにシームレスに接続したいものです。

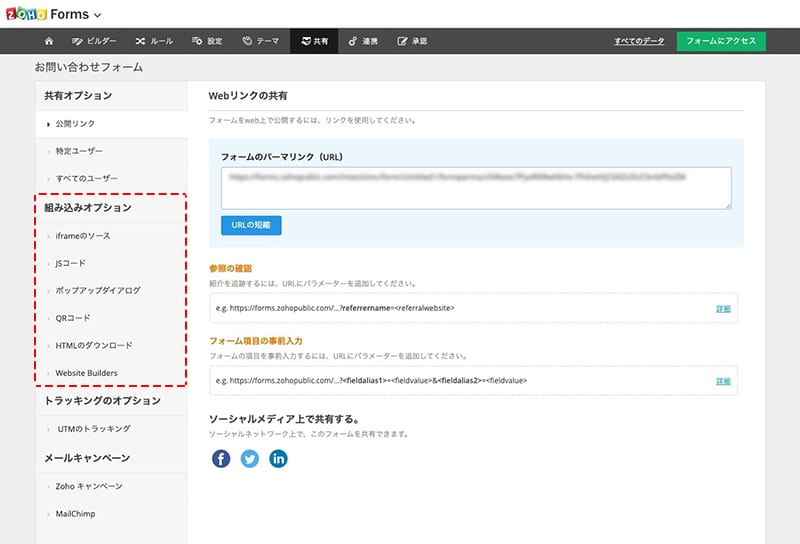
ZOHO Formsに用意されている組み込みオプションは、
・iframeのソース
・JSコード
・ポップアップダイアログ
・QRコード
・HTMLのダウンロード
・Website Builders
となります。
iframeで直に埋め込んだ場合は、以下のようになります。
サイト内にこの形式で埋め込みをすると、さすがにちょっと違和感があるかもしれませんね。
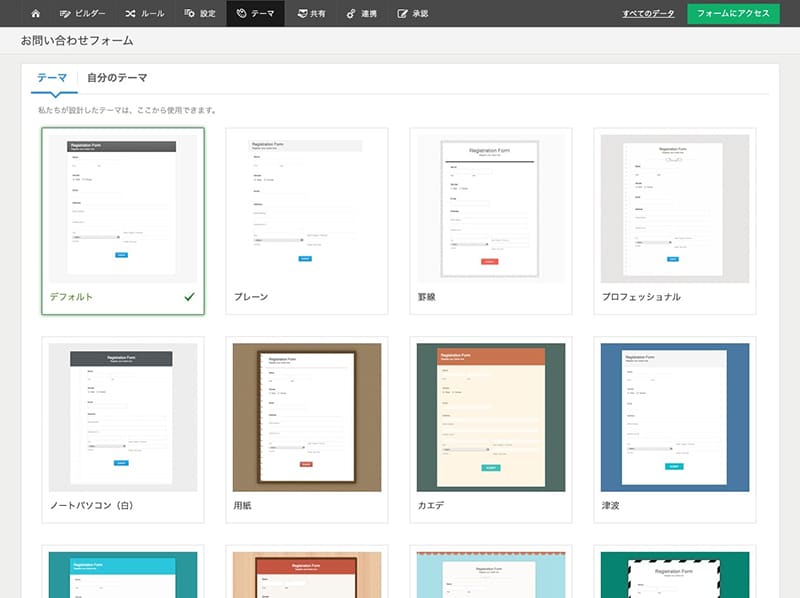
ZOHO Forms内にもデザインのカスタマイズができるよう「テーマ」というタブも用意されており、フォームの見た目を多少は調整できるようになっています。

が、しかし!
お客様のご要望としては、「フォームの見た目を損なうことなく、シームレスに連携したい」ということですので、ここはもうひと工夫するために、「HTMLのダウンロード」を選択します。
「HTMLのダウンロード」を選択すると、ZOHO Form上で作成したフォームが静的なHTMLファイルとしてダウンロードできるため、CSSを変更すれば見た目の調整も簡単です。
ただ、せっかくWordPressを使用しているならば、フォームの挙動もできる限りWordPressで制御したいものです。
そこで、次の項では実際の入力フォームの挙動はすべてWordPress側で制御して、入力値の送信だけをZOHO Formsに連携する方法をご紹介します。
MW WP Form × ZOHO Formsでなめらかな連携を実現
MW WP Formプラグインは、WordPressのフォーム作成プラグインとして非常に有名で、フォームの確認ページを作成したい企業様を中心に国内では利用率が非常に高いプラグインだと思います。
MW WP Formで作成したフォームであれば、Webフォームは少し修正するだけで、ZOHO Formへのデータ連携が可能になります。
MW WP FormとZOHO Formsの連携方法
フォーム入力時の画面遷移とZOHOとの連携イメージは下図のようになります。

この方法であれば、入力→確認→完了までの画面遷移はいままで同様に、ZOHO Formを通過した送信データを確実にZOHO CRMに連携させることが可能です。
上図の中で、「送信中・・・」なっているページは、MW WP Formで設定する「送信完了ページ」にあたります。
このページは実質ほとんど表示されること無く送信完了ページに遷移するため、あまり重要ではないのですが、便宜上ローダーのアニメGIFなどを設置して送信中画面としておくことで、ユーザにとっても違和感なく画面遷移ができると思います。
そして、「送信完了ページ(サンクスページ)」は別途固定ページなどで作成し、ZOHO Formsからのリダイレクト先や、GoogleAnalyticsなどのコンバージョン計測もこのページで行うようにすれば、非常に滑らかなフォームの挙動が実現できます。
MW WP Form → ZOHO Formsへのデータ受け渡し方法
最も肝心な部分は、MW WP FormからZOHO Formsへのデータ受け渡しはどうするのか?ということですが、ご安心ください。
MW WP Formには非常にたくさんの便利なフックが用意されているので、そのうちの一つを利用します。
MW WP Formのフィルターフックは、開発者である北島さんの公式マニュアルサイトに詳しく書かれています。
今回利用するのは...
/**
* @param string $content
* @param MW_WP_Form_Data $Data
* @return string
*/
function my_mwform_complete_content( $content, $Data ) {
return $content;
}
add_filter( 'mwform_complete_content_mw-wp-form-xxx', 'my_mwform_complete_content', 10, 2 );
こちらのフィルターフックです。
このフィルターフックは、完了ページの表示コンテンツを変更するためのものですが、フォーム送信値を$Dataから取り出して自由に扱うことができます。
MW WP Formの送信完了画面(表示上の送信中画面)でフォーム送信データをZOHO Formsに受け渡し、送信完了後はZOHO Form側で設定したリダイレクト先ページ(表示上の送信完了ページ)へ戻す、という動きになります。
この際、ユーザへの自動返信メールはMW WP Form側で設定しても良いですし、ZOHO Forms側から送信しても違和感はないと思います。
ZOHO FormsとZOHO CRMの連携方法
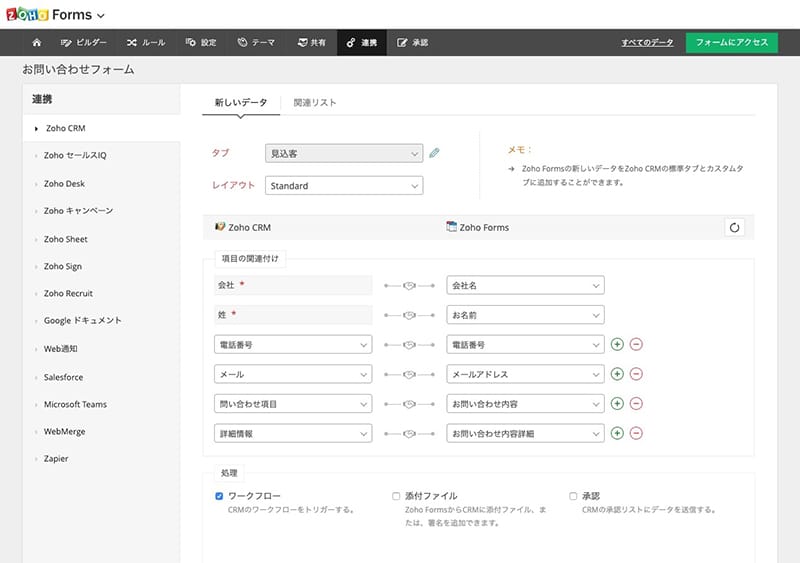
ちなみにZOHO FormsとZOHO CRMの連携は驚くほど簡単です。

ZOHO Formsの「連携」タブにこのような画面が用意されていますので、画面上から連携させたいタブを選択し、ポチポチとするだけです。
これでWordPress上のフォームからZOHO CRMへのデータ自動連携が完成です。
応用すればもっと拡がるCRM連携
スクリーンショットではお問い合わせフォームから見込み客タブへの連携をご紹介していますが、この方法を応用すればWordPress→ZOHO CRMへの様々な連携が可能になります。
例えば...
- ZOHO CRMでメンバー管理を行う会員制サイトで、ユーザプロフィールの変更や会員ステータスの変更があった場合に、ZOHO CRMに変更内容を同期する。
- WordPressでB to B向けの製品オーダーサイトを作成し、ZOHO CRMで受注管理、更にZOHO Booksに連携して請求管理までの流れを作成する。
- WordPressで運用する求人情報サイトで、ユーザ応募をZOHO CRMで管理する。
- WordPressで運用する不動産物件情報サイトで、内覧予約をZOHO CRMで管理する。
などなど、他にもアイデア次第で活用方法はたくさんありそうですね。
いかがだったでしょうか?
今回はWordPressサイト→ZOHO CRMへのデータ連携方法のご紹介でしたが、双方向のデータ連携が必要ない場面では、非常に手軽かつ確実に連携ができるようになります。
フォームから送信されたデータはお客様との接点となる大切なデータですので、安全かつ確実に取り扱いしたいですよね。
ZOHO CRMとZOHO Formsを利用する場合は、40以上のアプリが単一料金で利用できるZOHO Oneプランが圧倒的にお得です。
ZOHO Oneは無料でお試し利用も可能ですので、これからCRMを導入しようとご検討の方は是非お気軽にお試しください。
(※有料プランの申込をするまで一切費用は発生しません。)
既にZOHOをご利用中でWordPressとZOHO CRMの連携でお困りの時は、お気軽にご相談ください。